The Crucial Significance of Documenting Your Work!!
Documenting my iOS application "Instant Chat"
So, making apps is like telling a story using code. Picture this: the way we write that story is super clear and easy to understand. We call it self-documentation. It's like creating a map for others who might work on the project later. This makes teamwork smoother and keeps the project running well.
And you know what's really cool? This map isn't just for others; it's for us too! It becomes our own guide in the future. So, even if we take a break and come back later, our story is right there, making things easier for us. It's like having a helpful friend along the way.
Now, let me share the journey of the creation of my new app.
Introducing Instant Chat,

A thoughtfully crafted mobile application that I developed using Swift and the UIKit framework, ensuring a seamless user experience. The app employs Firebase Cloud Firestore for secure data storage and retrieval, following the best practices of the Model-View-Controller (MVC) design pattern that I meticulously implemented to enhance code maintainability.
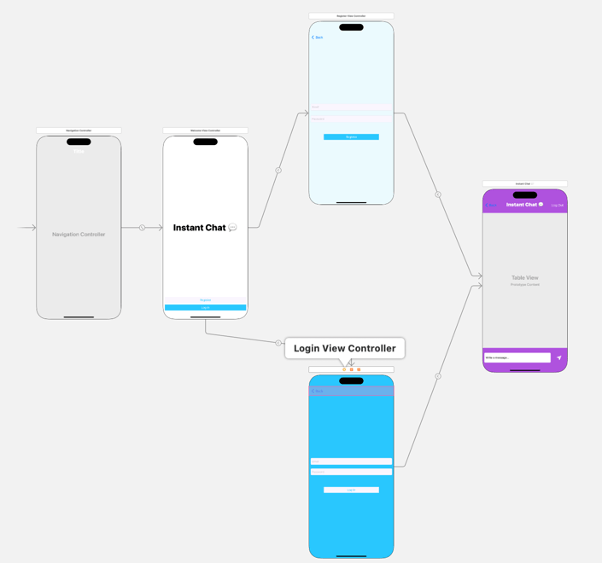
I have implemented a total of four view controllers in the application. The initial one, the welcome view controller, showcases a welcoming message with an animated style and presents users with two options: either to register or to log in.
The Welcome Screen

The user authentication process is efficiently managed through distinct view controllers dedicated to registration and login, each diligently designed for a seamless experience.
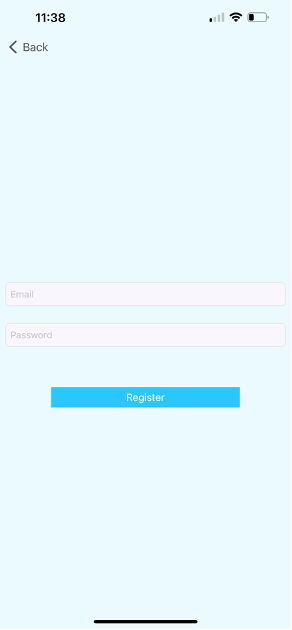
The Register Screen

The Login Screen

The concluding screen is the message view controller, providing users with the platform to commence their conversations. Navigating smoothly between these screens is ensured by meticulously assigned segues and their identifier names.
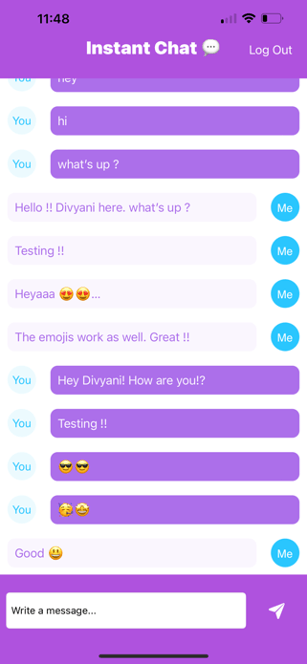
The Texting Screen

The navigation bar, a crucial component, is integrated to provide users with convenient options like a back button for smooth navigation within the app and a log-out button for enhanced user control. To extend these navigation items across all screens, an additional navigation controller screen is implemented. By incorporating the navigation bar effect in this screen, it seamlessly extends to all other screens as shown below, providing a consistent user experience throughout the app.

A notable feature within the application is the integration of a Table View, a pivotal component that significantly enhances the messaging experience. Leveraging the power of Table Views, a fundamental and versatile element in iOS development, has allowed for an intuitive and organized display of chat messages. This dynamic component simplifies the presentation and management of conversations, offering users a visually appealing and user-friendly interface.
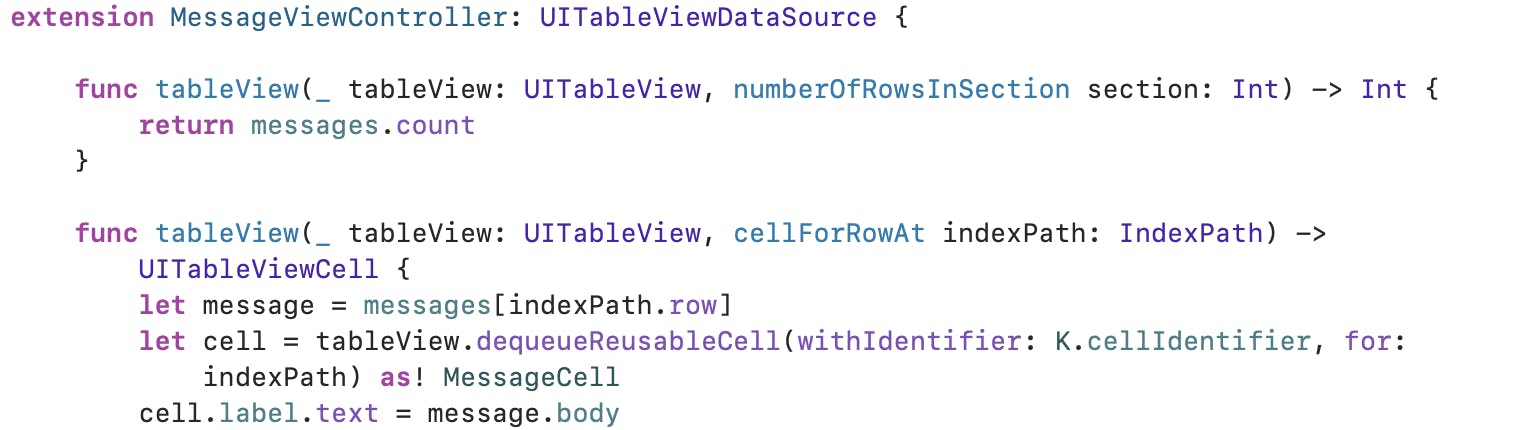
To implement a UITableView, create an IBOutlet first. To ensure proper message fitting within each cell, it's crucial to determine the message count for an equivalent number of cells. To implement this functionality, inherit from UITableViewDataSource to gain access to the following two methods. To incorporate these methods into our code, use the following snippet as demonstrated below.

}
}
To incorporate these methods into our code, use the following snippet as demonstrated below.

I have imported Firebase Cloud Firestore into the application using CocoaPods, a dependency manager for Swift and Objective-C projects.

This streamlined process allows for efficient data storage and retrieval, enhancing the app's capabilities. By leveraging CocoaPods, the incorporation of Firebase Cloud Firestore is simplified, ensuring that the app benefits from a robust and scalable backend infrastructure for secure and real-time data management.
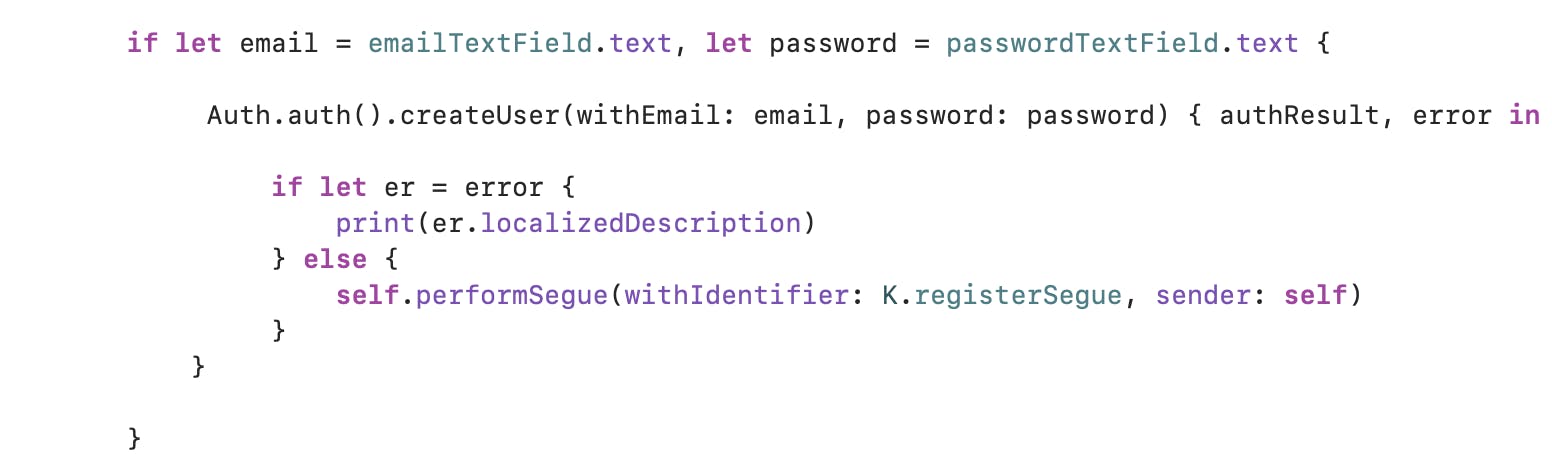
Firebase User Registration and Handling Results

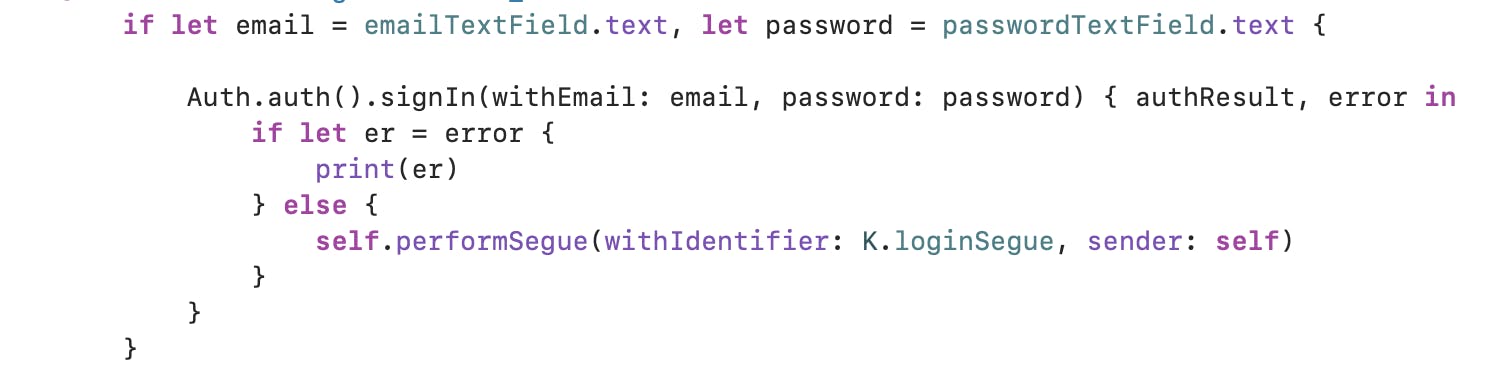
Firebase User Login and Handling Results

When you open or use the app again, the handling of the registration, login, and messaging is seamlessly managed by Firebase. Firebase acts as the repository for user information, storing it securely. Upon logging in, the app validates the entered login ID against the stored information in Firebase. Access to the application is granted if there's a match. Furthermore, all messages are stored in Firebase, ensuring that each time you return to the app, it showcases your previous conversations. A captivating animated effect guides you down the screen, unveiling the latest received or sent messages, creating a dynamic and engaging experience for users as they begin typing.
Explore the app's capabilities through the link below and experience the power of real-time messaging at your fingertips.

Document your efforts and share them with the world!
Thank you!!